画像がプロンプト代わり
ControlNetの本質は、
↓
「元画像の特徴を抽出して設計図として渡す」
↓
作成される画像の基になるテキスト(プロンプト)
と、言うことにもなります。
例: プロンプト代わりにControlNetを使う
この画像を生成するために、あなたはどんなプロンプトを書きますか?

Claude 3.7 Sonnetに作成してもらったプロンプトです。
masterpiece, best quality, ultra detailed, photorealistic, young asian woman, school uniform, white shirt, striped tie, soft lighting, natural hair, wavy hair, detailed eyes, soft facial features, looking at viewer, gentle expression, studio photo, shallow depth of field, film photography style
このプロンプトを使って作成した画像です。

画像を使い似た画像を作成
同じ構図にするのであれば、前回の記事で解説してあるControlNetを使えば良いのですが、構図は別で同じような画像を作成したい場合には、以下のControlNetを使います。
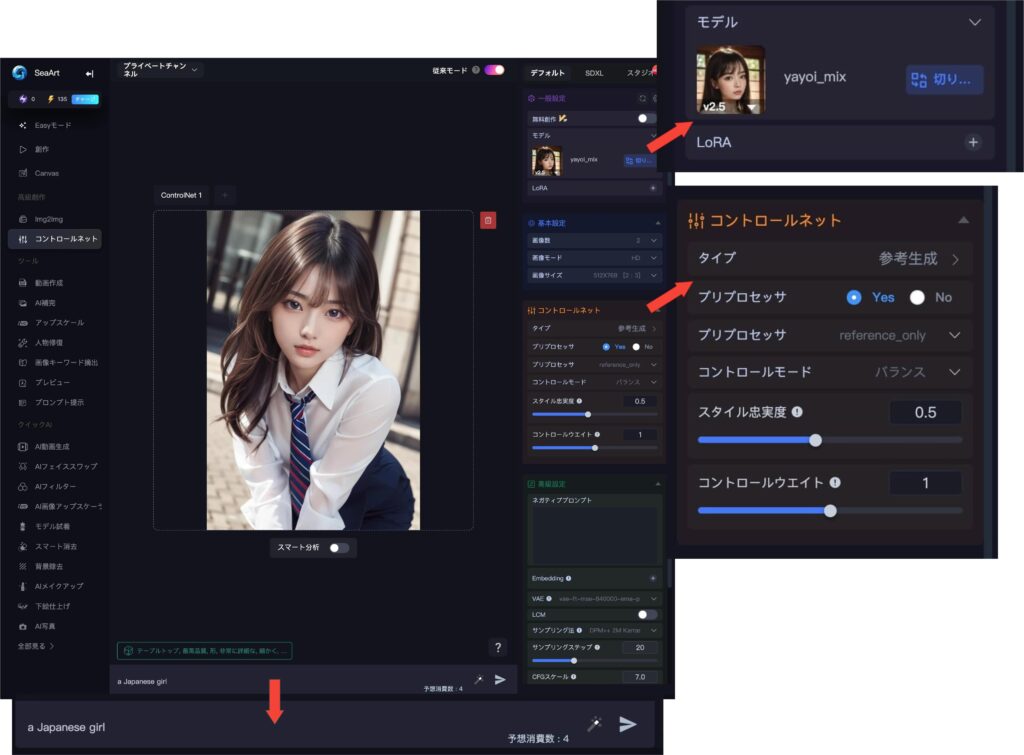
参考生成
コントロールネットから「参考生成」を選択し、
- チェックポイント yayoi_mix
- プロンプト 「a Japanese girl」
で生成します。

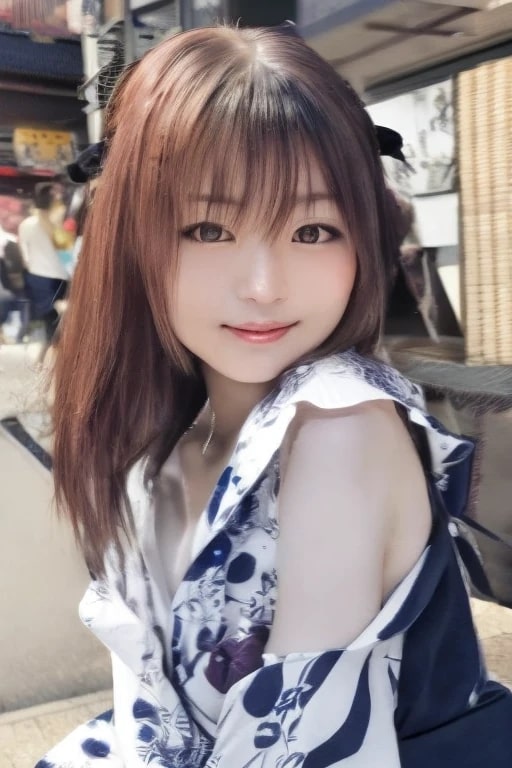
生成結果
プロンプト「a Japanese girl」だけですが、他の要素はすべて「元画像」から伝わっています。
「元画像をプロンプトとして使う」感覚がお分かりいただけましたでしょうか?


color_grid
同じ設定でControlNetを「color_grid」を使用します。これは、元画像を小さなマスに区切り、そのマスで面積の大きな色を抽出します。


プロンプトは「a Japanese girl」だけです。
プロンプトと色情報から作成された画像です。チェックポイントの影響が大きいと思います。


shuffle
Shuffileは元画像の特徴を抽出しランダムに並べ替えます。


プロンプトは同じく「a Japanese girl」だけです。元画像の特徴が使われているのが分かりますか?


recolor
recolorは名前の通り元画像を再着色するだけです。コントロールネットが抽出した特徴は画像では何なのかは分かりません。


recolorではプロンプトで色を指定します。「green hair color, pink shirt(綠色の髪、ピンクのシャツ)」で生成しました。
色以外はまったく同じ画像が作成されます。


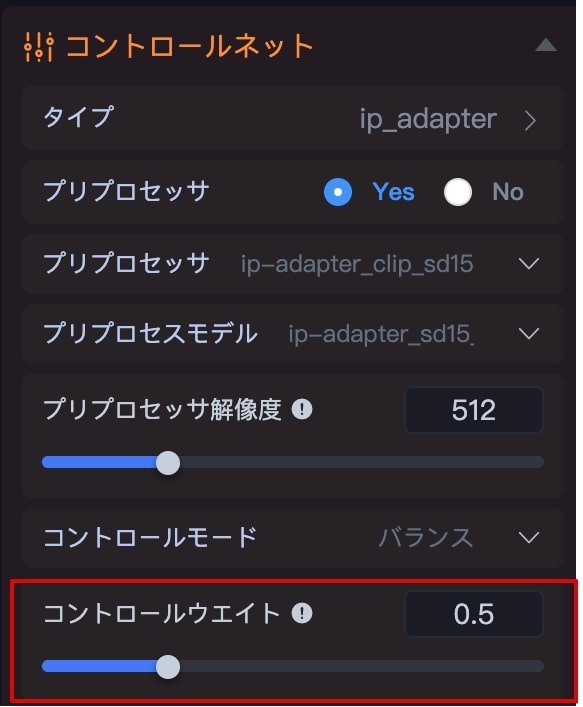
ip_adapter
今回紹介したコントロールネットは、「画像をプロンプト」として使うと解説しましたが、この「ip_adapter(Image Prompt Adapter)」こそが究極の「画像をプロンプト」として使うものです。
元画像と設定です。
プロンプトは「(wearing Wellington-style glasses with a classic tortoiseshell frame), (ponytail: 1.5)/ウィリントンスタイルの鼈甲フレームメガネ、ポニーテール」だけです。
今回は設定で「コントロールウェイト(コントロールネットの強さ)」を0.5、0.4にしています。1ですとプロンプトが無視されました。


左がコントロールウエイト「0.5」、右がコントロールウエイト「0.4」です。コントロールウエイトを下げるほどプロンプトが効いています。


まとめ
元画像と似た画像を生成するためにコントロールネットを使います。構図は元画像とは違いますが元画像の持つ特徴を持った画像が作成されます。



コメント